Cards
A card is a flexible and extensible content container.
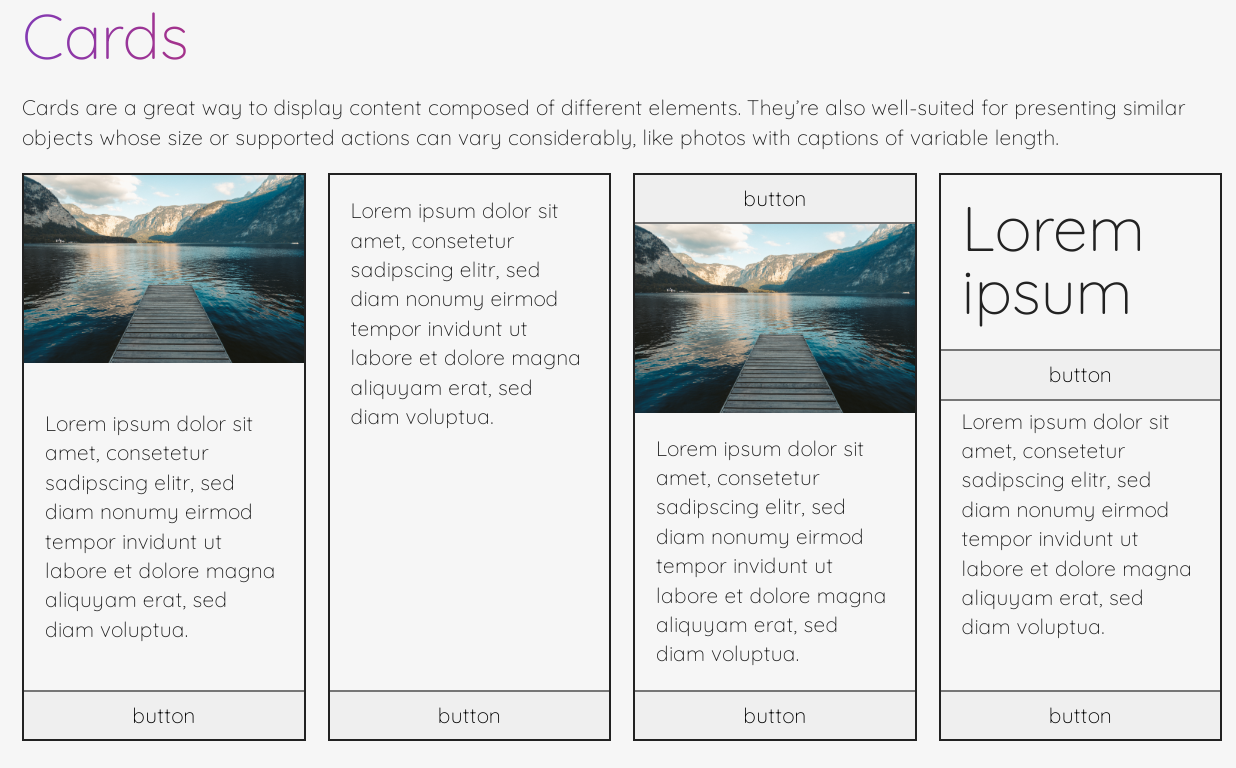
<div class="cards">
<div class="card">
<img src="./bg.jpg" alt="">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<button>button</button>
</div>
<div class="card">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<button>button</button>
</div>
<div class="card">
<button>button</button>
<img src="./bg.jpg" alt="">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<button>button</button>
</div>
<div class="card">
<h1>Lorem ipsum </h1>
<button>button</button>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<button>button</button>
</div>
</div>